Improving Color Blindness Accessibility with AI: Designing for All Vision Abilities
There are so many times when I want to throw my phone across the room while working with AI. Things are going smoothly, and then, all of a sudden, it simply fails. There’s no backtracking to get it back on track; instead, it gets stuck in an apology loop for failing miserably. Sound familiar?
This scenario is exactly why I say that human oversight is still necessary. This isn’t limited to AI either; all automation is fallible. Big data creates critical errors when it fails to work, and we have to be smarter than the machines. It helps with efficiency, but our expertise in discernment shouldn’t be dismissed so easily. If we don’t want employers to replace human workers with machines, then human workers need to use their humanity to their advantage. Learn the tech, use the tech. Master it, and be there to prevent mayhem because, believe me, it will have hiccups.
That said, most of you know that I’m a tech geek and quick to adopt new tools. I experiment and explore, test and break things to learn how to fix them. However, it’s not the tech itself that I love so much, but the life-changing benefits it opens up for all of us. It’s a force multiplier that, in the right hands, can improve lives. We’ve seen it time and again at CauseLabs; technology can and has been used to create a positive impact.
So, AI should be no different. If this tool is here to stay, how do we embrace it and use it for positive impact? Today’s post is all about how we used AI to help us experience color blindness so we could design a more accessible interface for our clients. Accessibility in many areas is becoming part of government policy, and ignoring it can lead to legal issues. Not every client is affected by these policies, but every client is subject to litigation if a user chooses to single them out.
Regulations aside, we strive to create inclusive designs. One area that sometimes gets overlooked is color pairing. We often know to check a color against a black or white or other color backgrounds or texts, but what about creating a data visualization chart with multiple colors? How does this appear to people with color blindness?
Recently, we ran a test with a client’s brand colors to ensure they were accessible to everyone. Where did we start? With research, of course.
Understanding Color Blindness and Accessibility
Common types of color blindness include include red-green color blindness (deuteranopia and protanopia), which is the most prevalent, followed by blue-yellow color blindness (tritanopia). Therefore, you’ll find advice when looking for accessibility guidelines such as:
- Avoid Red and Green: Due to the prevalence of red-green color blindness, avoid using these colors as the primary ones for conveying information, especially when indicating different states or actions.
- Ensure Sufficient Contrast: Make sure text and other elements have adequate contrast against their backgrounds to be easily readable, even for people with color vision deficiencies.
- Don’t Rely Solely on Color: Provide alternative cues like shapes, icons, or text labels to convey information, rather than relying on color alone.
Seems straightforward, right? But what if shades of green are prominent in the brand colors? While we always check for color contrast against the background and foreground, we weren’t always checking how one color compares to another. In normal web design, colors are often elements rather than the focus. However, in data visualization, where you want to use your brand colors of green and blue next to each other to represent different data points, this becomes more important. For this, the advice about text labels and icons definitely rings true.
We took it a step further and asked, “Do you think AI can simulate color blindness so that we can see what these colors would look like to someone who is visually impaired?”
Using AI to Simulate Color Blindness for Enhanced Accessibility
We took our client’s brand colors and utilized AI to simulate how individuals with different types of color blindness—Protanopia, Deuteranopia, and Tritanopia—perceive these colors. This step was essential in understanding how our color choices could impact data visualization accessibility.
Results: Optimizing Color Contrast for Color Blindness
Thanks to AI, we were able to “see” the colors next to each other as a person with color blindness would see them. We can plug these new colors back into tools such as the whocanuse.com link we posted above or any WCAG color contrast checker. After analyzing the simulations, we made slight adjustments to the original colors. The goal was to retain the integrity of the brand while ensuring that everyone, regardless of their color vision, could differentiate between the colors used in data visualizations.
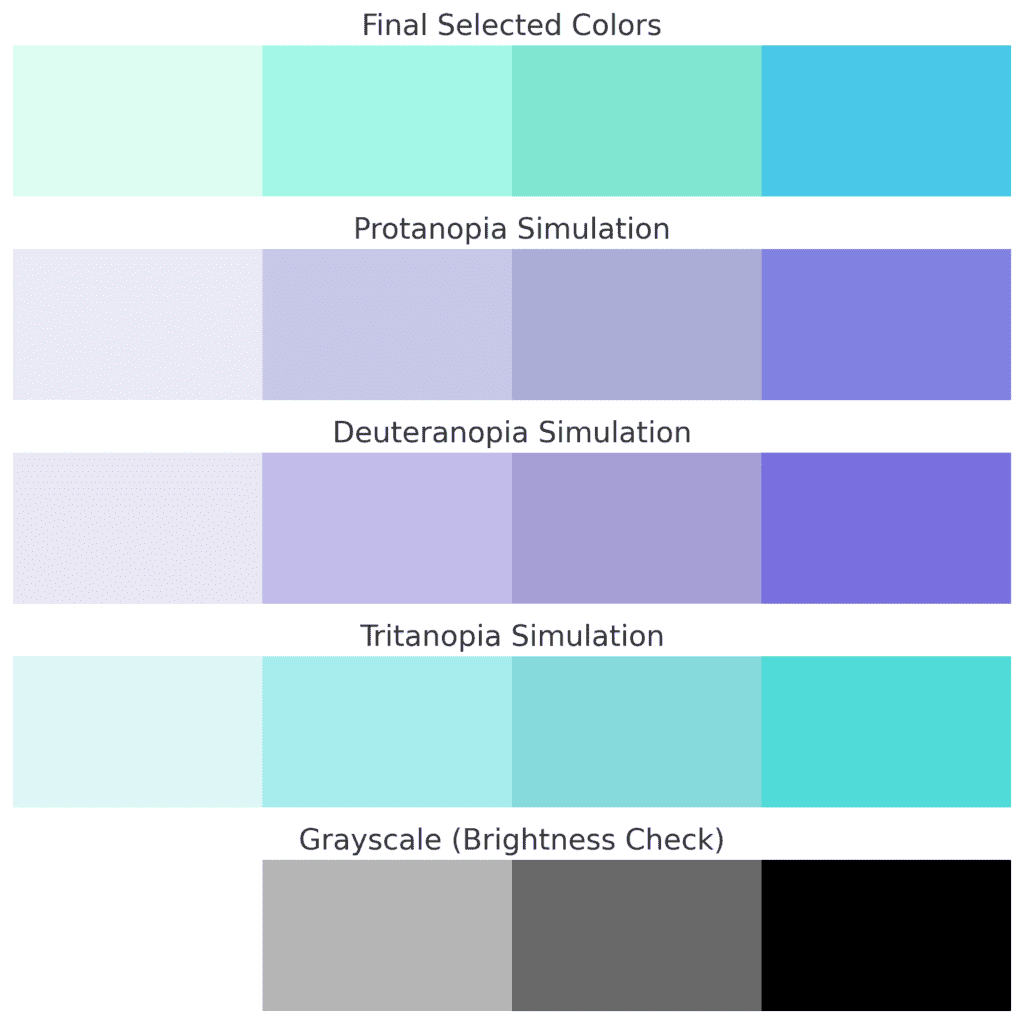
Here’s a look at the selected colors alongside their simulations:

- Final Selected Colors: These are the colors we chose to represent the brand.
- Protanopia Simulation: How the colors appear to individuals with Protanopia.
- Deuteranopia Simulation: How the colors appear to individuals with Deuteranopia.
- Tritanopia Simulation: How the colors appear to individuals with Tritanopia.
- Grayscale Brightness Check: Ensuring sufficient contrast for all users.
The Importance of Accessibility in Data Visualization
By making these thoughtful adjustments, we are not only enhancing the visual experience for users with color blindness but also promoting inclusivity. Data visualization is a powerful tool for communication, and ensuring that everyone can understand the information presented is vital for effective messaging.
At CauseLabs, we believe that great design is not just about aesthetics but about ensuring that design works for everyone. By taking the extra steps to accommodate various visual needs, we can truly make our digital content available to everyone.

